Webflow vs Bubble: How to choose in 2025
Updated December 14, 2024
Published June 7, 2023

Webflow and Bubble are two top choices for no-code website builders. These platforms simplify creating digital products without the complexities of traditional coding.
Confused between the two? Don’t worry. Our guide offers a detailed comparison and practical insights to help you make a informed choice that fits your specific needs.
Let’s begin!.
What is Webflow?

Born in 2013, Webflow introduced an intuitive online editor, reshaping website design. Imagine Webflow as a digital magic wand. You dream an idea, drag-and-drop it, and Webflow turns it into code. No coding, yet a fully functional website.
Related
Webflow goes beyond templates. It offers a toolkit for customizing your website to your needs. Its comprehensive nature often eliminates the need for extra plugins.
Webflow is more than a website builder; it’s a web host, enabling you to create a complete e-commerce platform. Even without web development experience, you can build a robust website, just like their clients Upwork, Michael Kors, and Dropbox did.
What is Bubble?

Bubble is a stronger contender in the realm of no-code platforms, enabling the creation of not just websites, but dashboards, CRMs, SaaS tools, and a myriad of other web applications.
Related
Even without a tech background, Bubble enables you to build nearly any type of web application. By making use of its adaptable templates, plugins, and integrations, you’re able to develop and tailor your web application according to your distinct requirements.
As your user base and business requirements grow, Bubble allows you to scale your web application in tandem, ensuring that your growth never hits a ceiling. Bubble’s robust and scalable solutions have earned the loyalty of companies like Lyft, Zendesk, and HubSpot.
Design Flexibility Comparison
Webflow: A Playground for Design

Webflow offers an intuitive, visual interface for building websites, giving you the freedom to tweak every pixel without coding. You can choose from a wide range of customizable templates, create complex animations, and have precise control over CSS and HTML.
These features empower you to turn your ideas into polished websites and web applications, even without extensive web development experience.
Bubble: A Powerhouse for Functionality
Bubble presents a dynamic design environment that encourages creativity and innovation. Its responsive design feature automatically tailors your web application to various screen sizes, ensuring a smooth user experience across devices.
Bubble’s unique feature allows you to manipulate database data directly from the design view, merging functionality with design. However, Bubble’s focus on functionality might make its design capabilities feel less intuitive for those with a keen interest in aesthetics.
Summary of Webflow vs Bubble on Design Flexibility
Both Webflow and Bubble offer design flexibility, but they excel in different areas. Webflow is a perfect match for users who want detailed control over the design process, with its focus on aesthetics and the ability to fine-tune even the smallest design elements.
Bubble, on the other hand, stands out in offering an adaptive design environment that prioritizes functionality. It’s ideal for users aiming to build feature-rich web applications without getting overly entangled in aesthetic details.
Pricing Structure Comparison
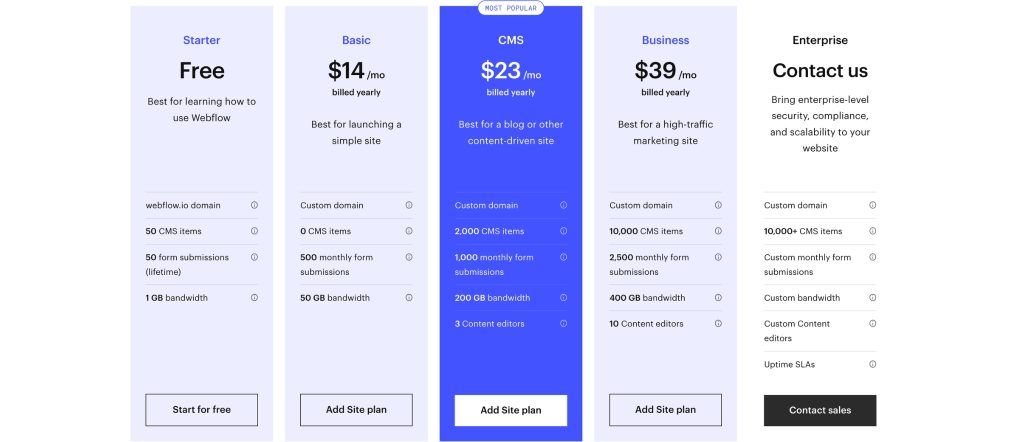
Webflow Pricing: Three Categories
Webflow’s pricing is divided into three categories: Site, E-commerce, and Workspace plans.
Site Plans: Aimed at non-e-commerce sites, starting with a free tier for trial, Basic at $14/month for a custom domain, CMS at $23/month for blogs or content sites, and Business at $39/month for larger content sites. Custom Enterprise plans are available too.
E-commerce Plans: Start at $29/month with a 2% transaction fee, while others have a 0% fee. The Plus plan costs $74/month supporting up to 1,000 items, and the Advanced at $212/month for 3,000 items and unlimited sales.
Workspace Plans: Focus on collaboration and site permissions, starting free for a single designer. Paid plans offer more collaborators and permission customization.
Remember, these prices are for annual billing; monthly billing costs more.

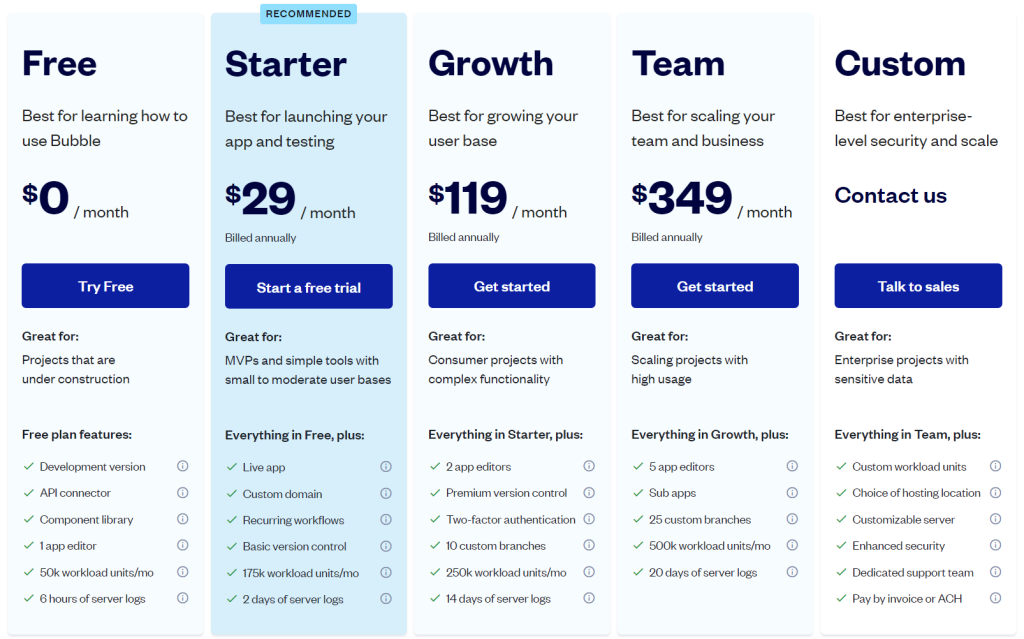
Bubble Pricing: Workload Units Based
Bubble’s pricing is structured around “workload units”, a measure of the computational resources your app consumes. Pricing ranges from a Free plan for beginners or in-development projects, to a Custom plan designed for enterprise-level security and scalability.
The Starter plan is priced at $29/month (billed annually), suitable for launching and testing apps. As needs grow, users can upgrade to the Growth plan at $119/month, which allows for more complex functionalities and scaling user base. For large teams and businesses, the Team plan at $349/month offers more resources and additional features.
Workload Units: The concept of “workload units” means you pay for the computational resources your app uses. This method provides flexibility, allowing you to scale up or down based on your app’s specific requirements and resource consumption.

Summary of Webflow vs Bubble on Pricing Structure
Webflow’s pricing is more straightforward, tied to features and usage, suitable for e-commerce or content-heavy sites with predictable needs.
Bubble’s pricing is flexible, based on app resource consumption, potentially more cost-effective for high-demand apps but challenging to predict due to “workload units”.
Your choice between Webflow and Bubble should depend on your project’s nature, computational demand, and your comfort with the pricing model.
Performance and Speed Comparison
When it comes to the performance and speed of websites and applications built on these platforms, both Webflow and Bubble deliver solid results, but there are differences to be noted.
Webflow: Swift and Smooth Performance
Webflow’s performance and speed are impressive. Its optimized code generation ensures websites load swiftly and run smoothly. This is especially noticeable with static websites, portfolios, or business sites where rapid loading and seamless navigation are crucial.
Moreover, Webflow hosts sites on Amazon Web Services (AWS), leveraging the vast infrastructure and speed optimizations that AWS offers.
Bubble: Performance Tied to Design
Bubble’s performance and speed can vary greatly, largely depending on the efficiency of your application design. Bubble allows for a high degree of complexity and customization, which means your application’s performance can hinge on the logic, workflows, and database structure you’ve set up.
While Bubble applications can operate smoothly and efficiently, they may require more thoughtful design and optimization for peak performance, particularly for data-heavy operations or a large user base.
Summary of Webflow vs Bubble on Performance and Speed
In summary, for simpler websites, Webflow may offer better performance right out of the box. However, Bubble provides the tools for more advanced applications, albeit with a need for careful design and optimization.
Learning Curve Comparison
Webflow: Easy Design, Some Learning Needed
Webflow makes web design easy by offering a visual platform for building websites, reducing the need for coding. However, to fully use Webflow’s powerful platform, there’s some learning involved.
Webflow uniquely blends visual design with the structure of the web. This means you can see the building blocks of your website as you design. While this helps you understand web design better, it’s good to know some basics to get the most out of Webflow.
Webflow University, with its many learning resources, supports this learning process. Users can find a wide range of courses on Webflow and web development.
Bubble: More Flexibility, More Learning
Bubble offers a platform that lets you create complex web applications without coding. Its easy-to-use design platform is simple for beginners yet powerful for building detailed applications.
However, this flexibility comes with a steeper learning curve compared to Webflow. Understanding Bubble’s backend requirements, database designs, and interactive elements takes time and effort.
Bubble supports this learning process with a variety of learning resources. From step-by-step lessons to a comprehensive Bubble manual, learners have what they need to master Bubble’s platform.
Summary of Webflow vs Bubble on Learning Curve
Both Webflow and Bubble have their learning curves. Webflow’s learning involves understanding the link between visual design and web structure, while Bubble’s involves mastering the technical aspects of building complex web applications.
If you’re looking for a platform that offers easy website design with some learning, Webflow may be your choice. If you want to build more complex web applications without coding, Bubble offers more flexibility, but be ready for a bit more learning.
Communities and Learning Resources Comparison
Webflow Community and Learning Resources

Webflow has a lively community, with regular webinars, podcasts, conferences, and meetups for users. These events, including physical meetups, create a strong global community. The Webflow forum also allows users to connect, discuss, and learn from each other.
Webflow shines in educational resources. Webflow University offers a range of training courses, from general web development to specific Webflow functions. This content, available as videos and blog posts, helps users improve their skills. Webflow even offers certification exams. There are also many third-party Webflow courses on platforms like Udemy and Udacity.
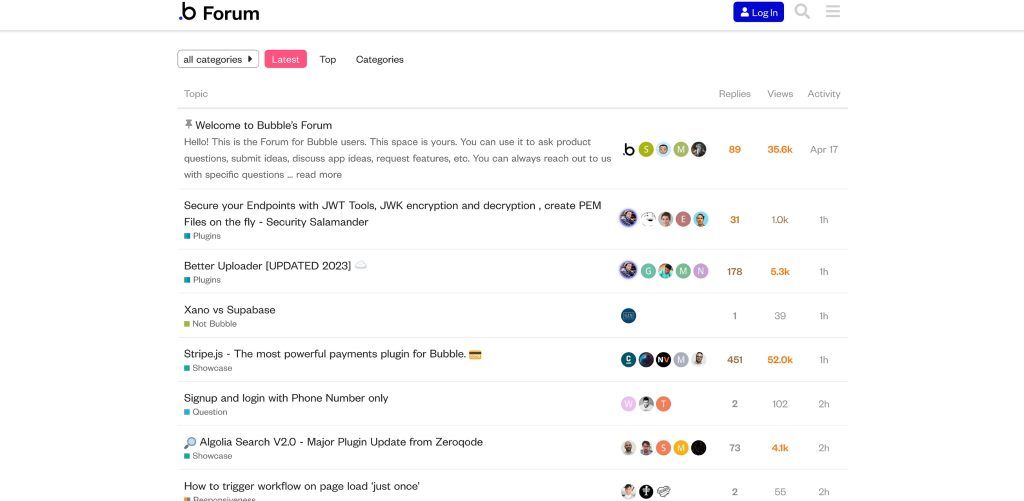
Bubble Community and Learning Resources

Bubble has a dynamic global user community. The Bubble forum is a great place for users to share tips and techniques. This forum, along with other channels on Reddit, Facebook, and more, creates a thriving network of Bubble users.
Bubble offers a diverse range of learning resources. Bubble Academy provides resources for no-code web development using Bubble, from beginner to advanced. Its video library covers many topics, and interactive lessons offer step-by-step guides.
Bubble also offers paid bootcamps and one-on-one coaching sessions. The Bubble manual is a comprehensive guide for no-code web development with Bubble. Like Webflow, Bubble also benefits from third-party training resources available across multiple platforms.
Summary of Webflow vs Bubble on Community and Learning Resources
Both platforms have interactive forums and vibrant online communities. Webflow stands out with its physical meetups worldwide.
In terms of learning resources, both platforms offer robust resources, but Bubble offers a wider variety of training formats, including interactive lessons. However, Bubble’s complexity could mean a steeper learning curve compared to Webflow.
Customer Support Comparison
Webflow: Reliable and Timely Support
Webflow offers steady support through a dedicated customer support website. The support team is available from 6 AM to 6 PM PST, Monday to Friday, ready to help users with any issues or questions.
Webflow also has a detailed FAQ section. This helps users find quick answers to common questions, allowing them to continue their work without interruption.
Bubble: Round-the-Clock Customer Support
Bubble steps up its customer support with 24/7 availability. No matter the time or the issue, Bubble users can expect quick help. This round-the-clock service shows Bubble’s commitment to its global users.
Like Webflow, Bubble also has a thorough FAQ section. This allows users to find answers to common questions quickly, making problem-solving efficient.
Summary of Webflow vs Bubble on Customer Support
Both platforms offer quality customer support, but Bubble has the advantage with 24/7 availability. This caters to its international users across different time zones.
Both Webflow and Bubble also emphasize self-service resources, like detailed FAQ sections. This shows their commitment to helping users solve problems on their own.
Templates Comparison
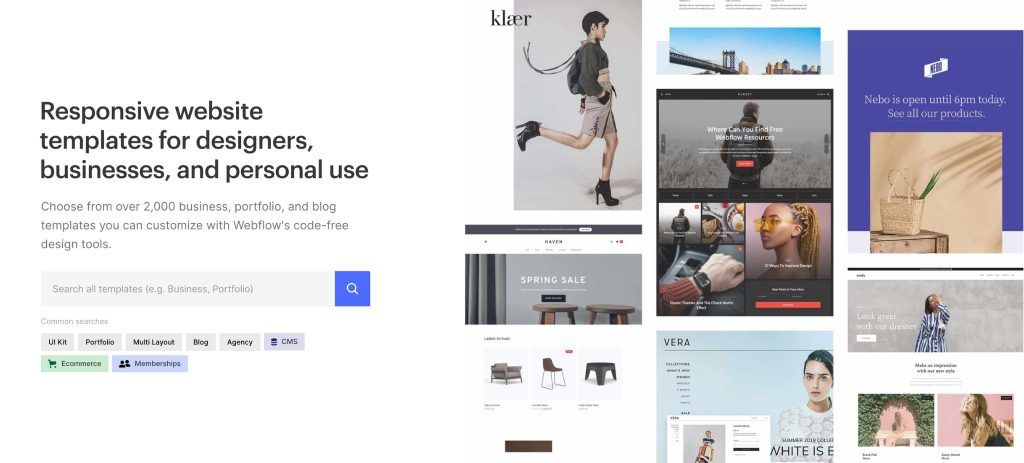
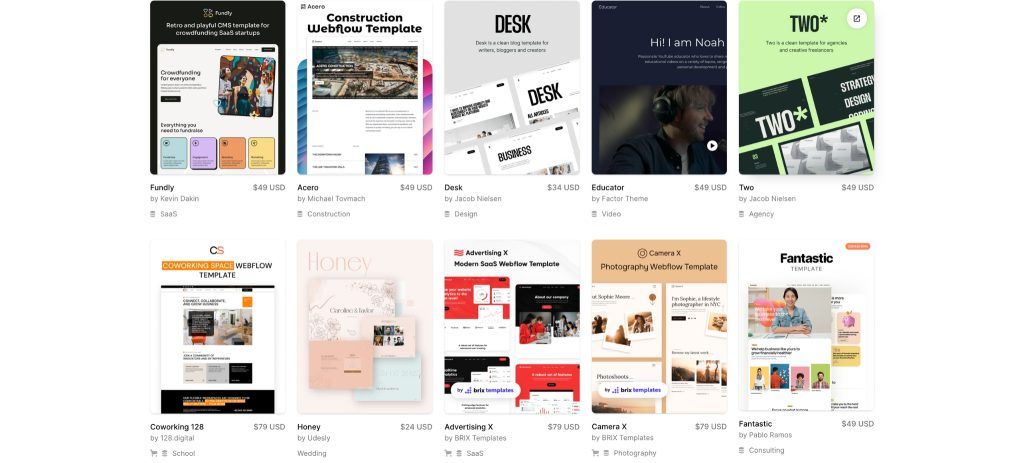
Webflow: High-Quality, Ready-to-Use Templates

Webflow offers over 2000 carefully designed templates for various website categories, from portfolios and businesses to blogs. These templates are visually appealing and provide a great starting point for your website design. While some are free, most are premium, offering exquisite design and functionality.
However, it’s worth noting that Webflow’s templates are designed to be used ‘as is.’ You can do basic customizations like color or layout changes, but they don’t offer the same level of flexible customization as Bubble.
Bubble: Flexible Templates for Customization
Bubble’s template library, though smaller, offers over a thousand diverse templates. These cover a range of no-code projects, from online games and blogs to professional services and social media. Many of Bubble’s templates are free, with paid options offering more advanced features.
Bubble’s templates stand out for their adaptability. Unlike Webflow, Bubble allows users to tweak the core functionality of their templates. This offers an extra layer of customization beyond just visual adjustments.
Summary of Webflow vs Bubble on Templates
Both Webflow and Bubble offer a wide variety of templates, catering to different user needs.
If you want a professionally designed template that’s ready to use, Webflow’s premium templates might be your best bet. But if you want to customize and adapt your template’s core functionality, Bubble’s templates offer more flexibility.
Tools Integrations Comparison
When it comes to compatibility and integrations with other tools, both Webflow and Bubble show considerable strength, albeit in slightly different ways.
Webflow: Easy Connections with Popular Tools
Webflow is great at connecting with popular tools. You can easily link up with CMS tools like WordPress and Contentful. CRM systems like HubSpot and e-commerce solutions such as Shopify are also easy to connect. This helps with managing content, tracking customer interactions, and setting up an online shop.
Plus, it works well with Google Analytics, letting you check your website’s performance and visitor numbers.
Bubble: Lots of Plug-ins for Customization
Bubble offers a wide range of plug-ins. These let you connect to many APIs. You can cover everything from payments (Stripe, Paypal) and databases (SQL, Airtable) to analytics (Google Analytics, Mixpanel) and social media platforms (Twitter, Facebook). This wide range of connections gives Bubble more customization options. It allows users to create and fine-tune their applications with precision.

However, Bubble’s integrations need more technical know-how. The flexibility and customization options mean users will often need to deal with the complexities of API connections. This is different from Webflow, where integrations are typically easier to set up, even for those with less technical expertise.
Summary of Webflow vs Bubble on Tools Integrations
Webflow’s integrations are user-friendly and straightforward, making them ideal for less technical users or those with standard needs.
Bubble’s integrations offer more customization and flexibility but come with a steeper learning curve. So, users needing specific or complex functions, and those comfortable with more technical aspects, might find Bubble to be a better fit.
Use Cases and Scenario Comparison
Mobile App Development
Bubble is a versatile choice for mobile app development. It has a visual editor that shows how your web app looks on smartphone and tablet interfaces. With Bubble, you can design the user experience and then turn your web app into a mobile app using tools like BDK, Navigator.io, or GoNative. These apps can then be published on app stores like Google Play or Apple’s App Store.

Webflow is less flexible for mobile app development. You can make Webflow websites mobile-friendly, but it’s not the best for full app development. You can use third-party tools like Bravo Studio and Mobiloud to turn your Webflow website into a mobile app, adding features like push notifications and mobile-friendly UI.
E-commerce Site Development
Webflow is great for e-commerce site development. It works well with platforms like Shopify and payment providers like Stripe, making API access and payment gateways easy. You can customize product fields, transactional emails, carts, checkout pages, and more. The platform also offers automatic order tracking, QuickBooks integration for accounting, and Mailchimp integration for efficient customer email management.
Bubble can build e-commerce platforms, but it’s a bit harder to learn. Setting up an e-commerce site on Bubble takes more time and effort, and may not be as smooth as Webflow. However, if your e-commerce project needs more complex features or integrations, Bubble’s flexibility might be an advantage.
Blog Site Development
Webflow’s strong CMS makes it a top choice for blog site development. Its features cater to the needs of content managers, strategists, editors, web designers, and developers. It allows for easy content editing and publishing, SEO tool integration, and automatic social media updates through plugins. Like WordPress, it also supports role-based logins for team collaboration.
Bubble offers several blog templates and allows for easy publishing of posts, editing updates, and adding custom fields. It can also help create unique features or apps on your blog site. However, its complexity compared to Webflow’s streamlined process may make it less desirable for users looking to quickly set up a simple blog site.

Conclusion
In the world of no-code development, both Webflow and Bubble provide strong tools for different project needs. Webflow shines when it comes to creating attractive, responsive websites. Bubble, on the other hand, is great for building dynamic web applications and SaaS products, showing its strength in complex functionality.
Choosing between Webflow and Bubble depends on your specific project needs, your comfort with tech, and your long-term goals. Both offer free tiers for you to try out, so take some time to explore each platform. This will help you make a decision that fits your goals. Happy building!
Share This Post
Ada Rivers
Ada Rivers is a senior writer and marketer with a Master’s in Global Marketing. She enjoys helping businesses reach their audience. In her free time, she likes hiking, cooking, and practicing yoga.
Allow cookies
This website uses cookies to enhance the user experience and for essential analytics purposes. By continuing to use the site, you agree to our use of cookies.



![ZipWP: Build a Functional WordPress Site in 60 Seconds with AI [2025]](https://cdn.sanity.io/images/isy356iq/production/77d93591b5a07e3c3cabed9a5207fe4093569531-1200x800.jpg?h=200)

![11 Best AI Website Builders for Every Need [2025]](https://cdn.sanity.io/images/isy356iq/production/23668ac08262c43eeafaee559b1fb26d05f9bb81-1200x800.jpg?h=200)
![Mixo: What is It and a Detailed Review [2025]](https://cdn.sanity.io/images/isy356iq/production/9fe2701f3cf5613e8911e3acbc20a4c64d1bdbf8-1200x800.png?h=200)

![Uizard: Turn Ideas into UI Designs in Under a Minute with AI? [2025]](https://cdn.sanity.io/images/isy356iq/production/e93bbd89f87c53e973fd9a468629b64b73930f02-1200x800.jpg?h=200)