Converting Figma to WordPress: 2025 Ultimate Guide
Updated December 14, 2024
Published June 7, 2023

In today’s digital world, a strong website is key for any business. But building one can be tricky. That’s where tools like WordPress and Figma come in.
Design your website in Figma and convert it into WordPress is a great way to build your website, allowing you to make the most out of both platforms. This guide will show you how to turn your Figma designs into a real WordPress site.
Understanding Figma and WordPress
Figma and WordPress are powerful web design tools, each offering unique functionalities that can be leveraged effectively in tandem.
Figma aids in the creation, configuration, and customization of your website prototype. On the other hand, WordPress is a renowned Content Management System (CMS), enabling you to manage your entire website through an intuitive web interface.
You can incorporate features like e-commerce, booking systems, and social network integration without diving deep into programming, by using these tools. They simplify the website building process, ensuring it remains accessible and straightforward.
What is Figma
Figma is an accessible and potent design tool, ideal for creating user interfaces, wireframes, and interactive website prototypes. It functions as a digital canvas, enabling real-time collaboration and idea-sharing among your team.

via Figma
Figma, with its user-friendly interface and drag-and-drop feature, lets you modify and add elements to your prototype and see changes in real-time. If Figma’s default package doesn’t include what you need, it’s likely you’ll find it in one of its design libraries.
Moreover, Figma provides version history, commenting, and logging capabilities, facilitating seamless collaboration within larger teams.
Related
What Is WordPress
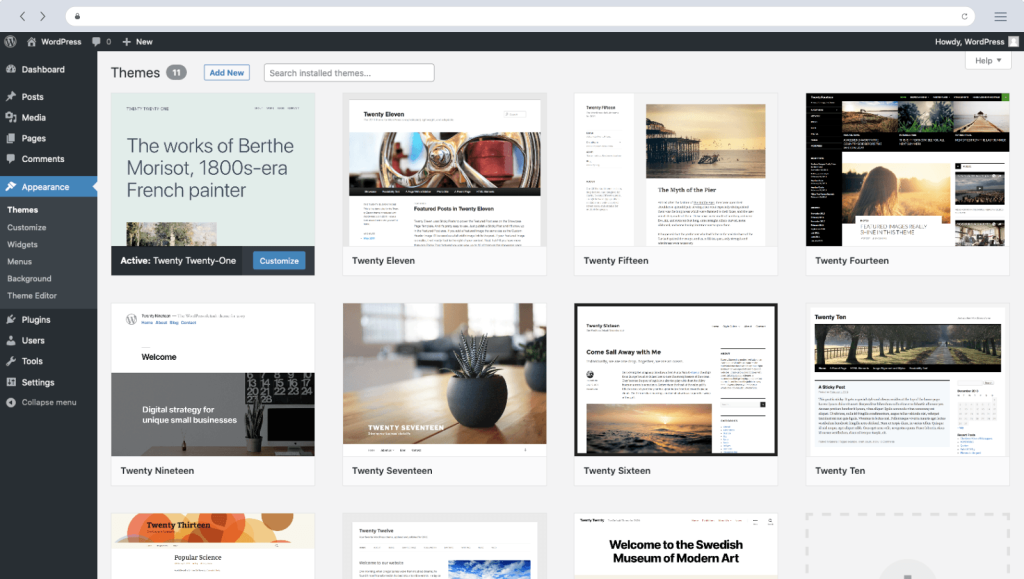
WordPress is a user-friendly CMS, enabling you to create and manage websites using pre-designed themes, with no need for programming skills. It offers an intuitive interface to modify elements like posts, text, layout, and colors.

via WordPress
Being one of the world’s most widely used CMS platforms, WordPress offers a plethora of themes and plugins to cater to a wide array of needs, offering popular features that enhance website functionality. It is a preferred choice for small businesses, startups, and blogs aiming to establish an online presence without hefty development investments.
By integrating Figma and WordPress, you can create impressive designs with Figma and use WordPress to breathe life into these designs, creating a fully functional website.
How Figma Elevates Your WordPress Website Design
While WordPress is a commendable platform for crafting websites, achieving advanced design features might demand a significant time commitment. This is the juncture where Figma comes into play.
Figma functions as your ally in developing the complete layout of your WordPress site, including elements, visuals, and more. It not only helps you forge an aesthetically pleasing website but also promotes team collaboration with its array of intuitive, drag-and-drop design tools.
So, rather than spending ample time and energy designing your site within WordPress, Figma facilitates a faster and simpler creation process. This enables you to conveniently transition your design over to WordPress.
The Many Ways to Convert Figma to WordPress
Transitioning from Figma designs to a fully-operational WordPress site entails various paths, each with unique considerations and requirements. For clarity, we’ll rate each method based on:
- Easiness: Evaluating user-friendliness and required technical skills (HTML, CSS, PHP, WordPress functions).
- Efforts: Assessing the time and energy demands of each approach.
- Flexibility: Understanding the level of customization and control available.
- Cost: Considering the financial implication, whether it’s budget-friendly or involves a significant investment.
Remember, regardless of the chosen method, backing up your WordPress site, including configurations and plugins, is a must. It allows for easy reversion if needed.
With our evaluative lenses defined, let’s delve into the variety of conversion methods to help you choose the one that aligns best with your needs and resources.
Figma to WordPress Using Page Builders and Themes
In the WordPress landscape, page builders and themes are crucial. They streamline the design process with their pre-constructed elements, modifiable templates, and user-friendly design interfaces. These tools make the transition from a Figma design to WordPress more manageable and user-friendly, particularly for those with minimal coding experience.
Page Builders
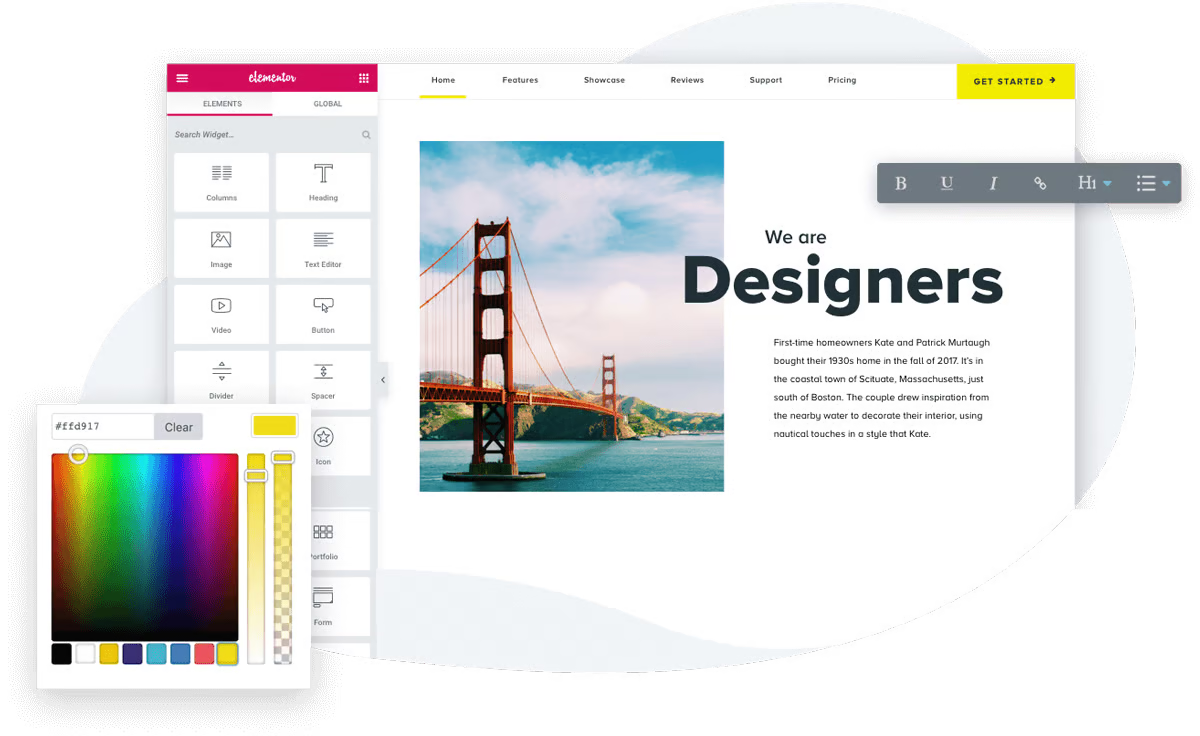
Page builders offer a simple, drag-and-drop interface for structuring your content and visually designing your site. Renowned examples include Kadence Block, Elementor, Beaver Builder, and Divi.

Elementor, a popular WordPress page builder
Page builders are packed with a range of widgets and modules, extending from basic text and image modules to advanced features like sliders, testimonials, and contact forms. These modules can be easily organized and styled to mirror your Figma design. Most page builders also support responsive editing, guaranteeing your design appears optimally on all devices.
Themes
When it comes to themes, they serve as a group of templates and stylesheets that shape the appearance and layout of a WordPress website. Pairing them with page builders enables themes to provide a wider design structure for your custom alterations.
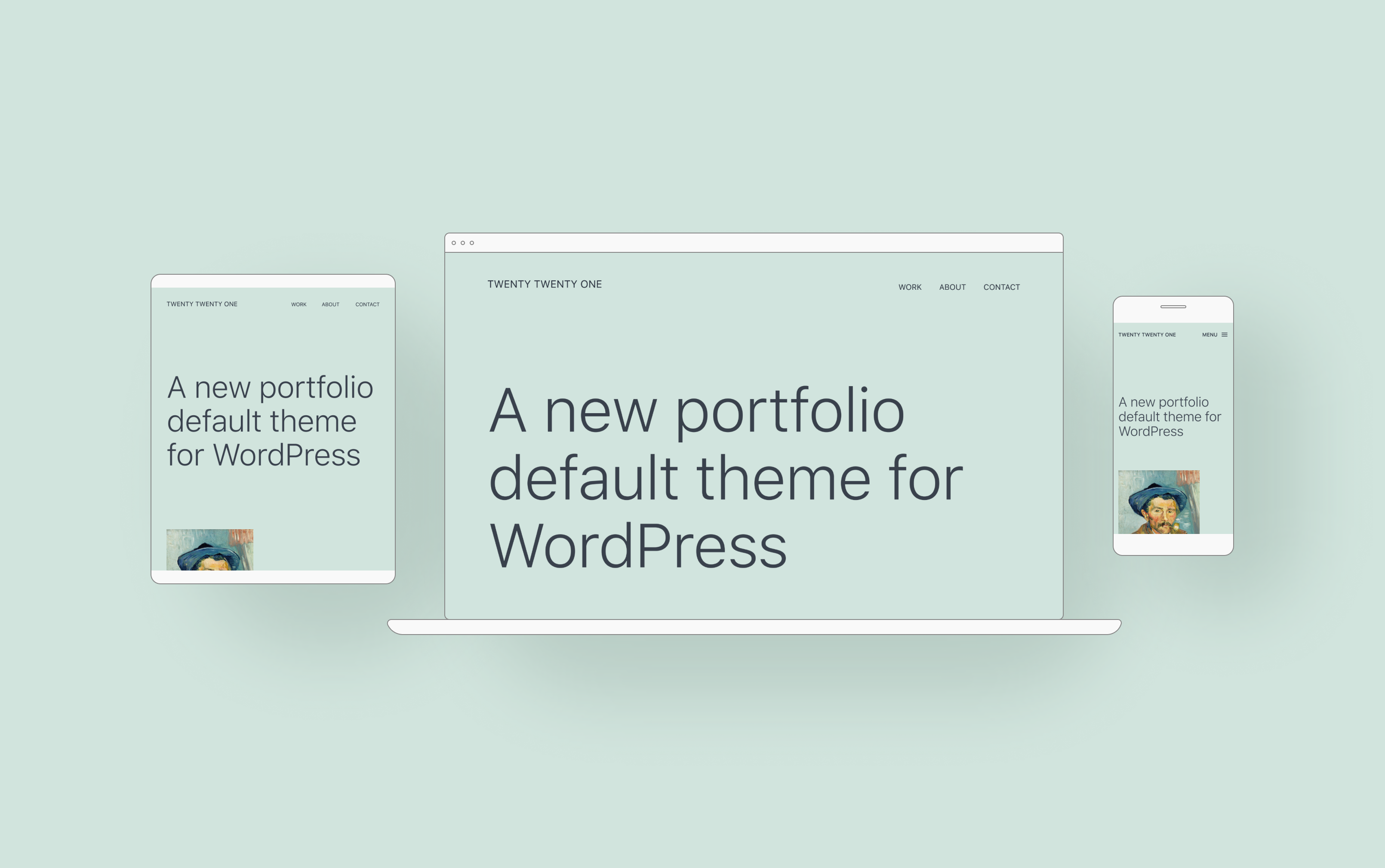
Basic Themes, such as the default Twenty Twenty-One theme of WordPress, deliver a clean, minimalist approach with a user-friendly layout. They are well-suited for smaller websites or blogs with less intricate design needs, striking a balance between functionality and speed. However, these might limit customization options, and pairing them with a page builder might not entirely mimic your Figma design.

Twenty Twenty-One, a popular basic theme
Advanced Themes, on the other hand, like Astra or Kadence, come equipped with a wealth of customizable options that can cater to more complex design requirements. These themes tend to sync better with popular page builders, offering specialized widgets and more in-depth integration. They have the potential to more accurately represent a broad array of Figma designs. However, they can demand more resources, possibly impacting your website’s performance if not appropriately managed.

Kadence WP is a popular advanced WordPress theme
Balancing Flexibility and Complexity
The choice between Basic and Advanced themes, as well as the employment of page builders, should be determined by the needs of your project, your technical skills, and the complexity of your Figma design.
While themes coupled with page builders streamline the design process, they might not offer the flexibility that manual coding does. While Basic Themes might limit design flexibility, Advanced Themes can closely replicate your Figma design, but this might require more configuration and potentially slow down your website’s loading times.
Figma to WordPress Using Page Builders and Themes
Easiness
4.5
Efforts
3.5
Flexibility
3
Cost
4.5
Figma to WordPress Using a Starter Theme
Within the WordPress universe, a starter theme like Underscores doesn’t function as a typical theme. Instead of delivering a ready-made design, a starter theme offers a lean, basic file set that developers use as a basis for creating custom themes.
1. Choosing a Starter Theme
The first step in this tech-centric method is selecting a starter theme. Underscores is a popular pick owing to its clean code and uncomplicated structure, but alternatives like Sage and Bones are available.
2. Constructing the Theme
With your chosen starter theme, you’ll use your Figma design as a guide. This stage demands a solid grasp of HTML, CSS, PHP, and possibly JavaScript, as you’ll be writing the required code to shape your theme according to your design.
3. Testing and Debugging
Post theme creation, it’s essential to test it across various devices and browsers to ensure proper functionality and correct appearance.
This method is ideal for seasoned developers seeking total control over their site’s design and features. While it grants maximum flexibility, it’s also the most intricate and time-intensive route. It’s especially effective for unique, complex websites where the design can’t be accurately realized with an existing theme or page builder.
Figma to WordPress Using a Starter Theme
Easiness
2.5
Efforts
4
Flexibility
5
Cost
4.5
Figma to HTML and then to WordPress
When we refer to “Figma to HTML to WordPress” we mean the process of transforming a design formulated in Figma into a static HTML/CSS/JavaScript website. This method demands proficiency in HTML, CSS, and potentially JavaScript and other web technologies, depending on your design’s intricacy.
It’s important to note that an HTML website and a WordPress website are fundamentally different. An HTML website is static – it stays the same unless someone manually tweaks the HTML files. WordPress, on the other hand, is a content management system (CMS) that enables dynamic content that can be effortlessly updated via a user-friendly interface, without having to manually edit any code files.
The Steps Involved:
Export Design as HTML/CSS/JavaScript: Your first move is to convert your Figma design into an HTML, CSS, and JavaScript format. There are Figma plugins and tools to assist you in this, although it may also involve some manual coding.

Anima is a tool to export Figma to HTML, React & Vue code
Transitioning HTML to a WordPress Theme: Upon successful set-up of your static site, the next phase involves its transformation into a WordPress theme. This transformation incorporates breaking down your HTML into specific PHP components – namely, header.php, footer.php, and index.php – to fit within the conventional format of a WordPress theme. These should align with the WordPress theme framework. Don’t forget to establish a functions.php and style.css file and incorporate the requisite WordPress PHP tags. This ensures the dynamic interplay between static HTML and the WordPress CMS.
Testing and Debugging: As with other methods, you need to thoroughly test your website on various devices and browsers to ensure everything works and appears as planned.
The “Figma to HTML to WordPress” path offers considerable flexibility and control over your website’s design and layout, much like the starter theme method. However, this is also a complex and time-consuming process requiring a solid understanding of both web development (HTML/CSS/JavaScript) and WordPress theme development.
This approach is best suited for complex designs and websites where the precise replication of the Figma design is critical, and for cases where a ready-made theme or page builder can’t meet the design demands.
In a nutshell, while “Figma to HTML to WordPress” and “Figma to WordPress Using a Starter Theme” both involve creating custom designs, the former includes an additional step of converting a static HTML website into a WordPress theme, while the latter involves directly coding a WordPress theme from a starter theme.
Figma to HTML and then to WordPress
Easiness
2
Efforts
4.5
Flexibility
5
Cost
4
Figma to WordPress Using Plugins
If you have a straightforward project such as a blog, an image gallery, or a promotional site for your business, then using plugins to convert your Figma design to WordPress could be a viable option. This approach requires only a basic understanding of WordPress theme structures.
An example of such a plugin is the ExportKit Figma plugin, which can automate the conversion of simpler Figma designs. It allows you to transform your designs directly into WordPress themes with just a few clicks, making it a valuable tool for quickly getting a design live.

Export Kit
To use ExportKit, you would first need to add it to your Figma plugins. Once it’s installed, you can export your Figma design layers directly to the ExportKit plugin. The plugin then reformats these elements into a WordPress theme structure, primed for installation on your WordPress website.
Let’s examine the pros and cons of this method:
Pros
- Quick conversion with just a few clicks
- Requires minimal WordPress knowledge
- Efficient and effective for simpler websites
Cons
- The plugin-generated code may be inefficient or poor-quality
- Figma designs rich in details may result in slower website performance
While the automatic conversion provided by plugins like ExportKit is undeniably convenient, it’s important to remember that these tools are best suited for simpler designs. If your Figma design is complex, the code created by the plugin may not meet your performance expectations, and additional manual tweaking may be necessary.
That said, if you’re working with simple designs and need to quickly launch multiple promotional sites, using an automated conversion plugin could be both cost-effective and efficient. It’s an excellent time-saving tool for such scenarios. But for more intricate projects, or if code efficiency and website performance are top priorities, you might want to explore the other methods highlighted in this guide.
Figma to WordPress Using Plugins
Easiness
4
Efforts
2.5
Flexibility
3.5
Cost
3.5
Figma to WordPress Using Service Providers
If you wish to have a hands-off approach to the conversion process, hiring a professional developer or a service provider could be the optimal solution. With this approach, you don’t need coding or WordPress knowledge, or any tool proficiency. Simply communicate your design requirements and let the expert handle the rest.
Owing to the widespread adoption and extensive application of WordPress, it’s not too challenging to locate a developer or service that aligns with your budget and specific needs. Several platforms, including Upwork, LinkedIn, and Fiverr, host such professionals.
Here are some pros and cons of this approach:
Pros
- No requirement for coding or WordPress
- Skilled developers produce high-quality code
- You can focus your resources on growing your website
- Easy migration to another web host if required
- Quick implementation of features and APIs.
Cons
- This method can be the most expensive
- It might be time-consuming to find a skilled and reliable developer
Figma to WordPress Using Service Providers
Easiness
5
Efforts
1
Flexibility
4.5
Cost
1.5
Conclusion
There isn’t a universal method that works perfectly for converting Figma to WordPress. It primarily depends on your specific needs and how much time or money you’re willing to invest in your conversion project.
However, the benefits of designing your website on Figma before converting the design to WordPress are evident. This process lets you build an engaging and feature-loaded website which could conserve your time and financial investment over time. By balancing the pros and cons of each approach discussed, you can identify the methodology that best fits your project’s requirements and available resources.
Share This Post
Della Yang
Della Yang is a marketing professional with a passion for the ever-changing digital landscape. She frequently writes tech news and reviews, sharing her knowledge and insights through blogs and various online platforms.
Allow cookies
This website uses cookies to enhance the user experience and for essential analytics purposes. By continuing to use the site, you agree to our use of cookies.

![11 Best AI Website Builders for Every Need [2025]](https://cdn.sanity.io/images/isy356iq/production/23668ac08262c43eeafaee559b1fb26d05f9bb81-1200x800.jpg?h=200)

![Mixo: What is It and a Detailed Review [2025]](https://cdn.sanity.io/images/isy356iq/production/9fe2701f3cf5613e8911e3acbc20a4c64d1bdbf8-1200x800.png?h=200)


![Uizard: Turn Ideas into UI Designs in Under a Minute with AI? [2025]](https://cdn.sanity.io/images/isy356iq/production/e93bbd89f87c53e973fd9a468629b64b73930f02-1200x800.jpg?h=200)