Webflow Review 2025: Best Choice For Your Next Website?
Updated December 16, 2024
Published June 7, 2023

Webflow is a standout tool in the world of website builders. This Webflow review will look at how Webflow lets anyone, from beginners to experienced designers, make high-quality websites without needing to code.
We’ll examine its key features, assess the pros and cons, and highlight what makes this platform unique.
Curious to see if Webflow is the right website builder for your needs? Let’s get started!
What is Webflow?

Webflow is a powerful website builder that enables you to create professional websites without coding. Built upon the idea of democratizing web design, Webflow hands the power of website creation to those without a traditional tech background.
Think about Webflow as your “coding without coding” secret. It’s super flexible for all kinds of folks: freelancers, agencies, and those looking to spice up their business sites.
Webflow Review: Features and Functionality
What Makes Webflow Stand Out
Design Flexibility: Webflow offers unmatched design flexibility. It doesn’t limit you to pre-set templates, allowing for endless design possibilities.
CMS and E-commerce Integration: Webflow’s dynamic CMS lets you create custom content types. Its e-commerce integration offers a customizable shopping experience.
Interactions and Animations: Webflow lets you add complex interactions and animations to any site element, making your website unique and interactive.
Responsive Design: Webflow automatically adjusts your design to fit different screens, and also allows manual tweaks for various devices.
Custom Code Editing: Webflow caters to both beginners and coding experts. It allows HTML/CSS edits, meeting your needs as your web design skills grow.
Fast and Reliable Hosting: Webflow, backed by Amazon Web Services, ensures excellent site performance. It also offers automated backups and version history.
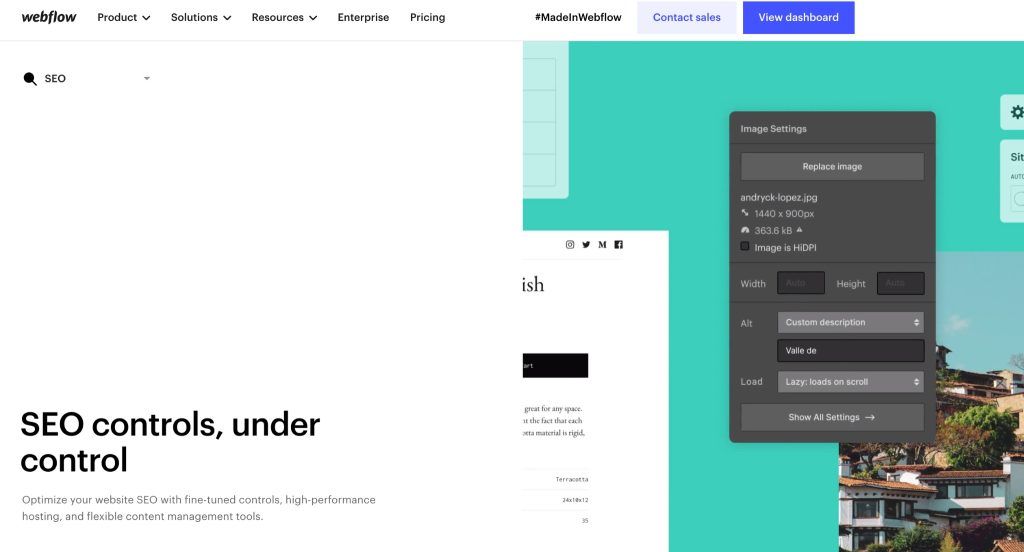
SEO and Marketing Tools: Webflow simplifies SEO with detailed settings, meta tag editing, sitemap generation, and Google Analytics integration.

In short, Webflow is a powerful, user-friendly design and hosting solution that caters to a wide range of users.
Limitations of Webflow
Learning Curve: Webflow’s extensive features can be overwhelming for beginners. It’s less intuitive than some competitors.
Limited Widgets: Webflow could benefit from more ready-to-use widgets. Building components from scratch may be challenging for non-tech users.
Cost Factor: Webflow’s premium features come at a cost, which might be high for personal users or small businesses.
Lack of User Management Features: Webflow lacks built-in user management capabilities, making it less suitable for sites with complex user features.
Limited Customer Support: While Webflow has extensive tutorials and documentation, their customer support is limited. They lack a 24/7 support hotline or live chat.
E-commerce Limitations: Webflow’s e-commerce features are less developed compared to dedicated e-commerce platforms like Shopify or WooCommerce. For example, the platform doesn’t support digital product sales natively, and it lacks some advanced features like multi-currency support or advanced inventory management. Other no-code platforms like Bubble could offer better support for intricate e-commerce needs (read our in-depth Bubble review).
In conclusion, while Webflow excels in design capabilities, it has a steeper learning curve and can be costly. However, for users prioritizing design flexibility, Webflow can be a powerful tool. For a side-by-side comparison with another no-code leader, see our comprehensive Webflow vs Bubble review.
Summary
Pros
- Extensive and flexible design options
- Custom content types and shopping experiences
- Various triggers and animations for interactive designs
- Auto-adjusts designs for different screens
- Suits both beginners and experts
- Speedy site performance
- Detailed SEO settings
Cons
- Might overwhelm beginners
- Lacks a variety of ready-to-use elements
- Premium features may be pricey for some
- Lacks user management capabilities
- Lacks 24/7 support
- Lacks some advanced e-commerce features
Webflow review: Pricing
Webflow offers a variety of pricing plans to cater to different needs, including Site plans, E-commerce plans, and Workspace plans.
Site Plans
Site plans are designed for non-e-commerce sites. A free plan allows you to test out Webflow’s design features, but to get a custom domain, you’ll need to pay $14 per month (if billed annually) for the Basic plan.
For blogs or content sites, the CMS plan is recommended, which costs $23 per month (if billed annually) and supports 2,000 content management items and three content editors.
Larger content sites can opt for the Business plan, which is $39 per month (if billed annually) and supports 10,000 content management items and 10 content editors. Custom Enterprise Site plans are available upon request.
E-commerce Plans
For e-commerce, the least expensive plan is $29 per month and comes with a 2% transaction fee. The other plans, however, come with a 0% transaction fee.
The mid-tier e-commerce plan, Plus, is $74 per month and supports up to 1,000 items. If you have more than 1,000 items, you’ll need the Advanced plan, which supports 3,000 items and unlimited sales volume, and costs $212 per month (if billed annually).
Workspace Plans
Workspace plans focus on site permissions and collaboration features. They start at $0 for one designer. The paid Workspace plans allow you to add more collaborators and grant certain permissions to different team members, which can be especially useful for a larger content site, web design agency, or e-commerce brand.
It’s important to note that all prices are based on annual billing. If you choose to pay monthly, the costs will be slightly higher.
Webflow Review: User Community and Learning Resources
Active User Community: Webflow has a thriving user community and a wealth of learning resources. The Webflow Forum is a hub for users to share tips and solve problems. They also host regular webinars and online meetups.
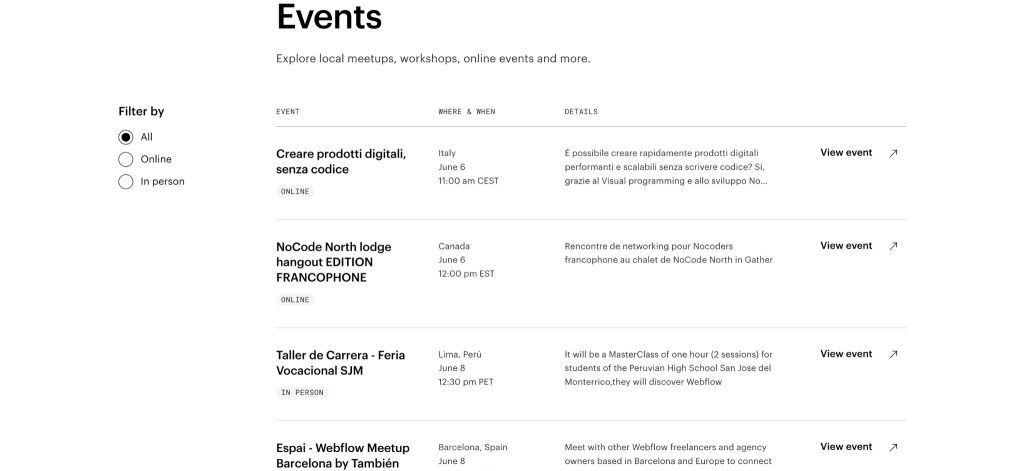
Webflow Events: There are many regular online get-togethers like webinars and online meetups. A great chance to keep learning, meet other users, and stay up to speed with all the new Webflow features.

Resource Library: Webflow’s Resource Library is a treasure trove of information. It has detailed documentation on everything from basic website building to advanced customizations.

Webflow University: Webflow University offers video tutorials and courses. These guides cover everything from basic setup to advanced design techniques.

Webflow Blog and E-books: The Webflow Blog and e-books provide updates, design trends, and deep dives into topics like responsive web design and SEO.
Webflow Showcase: Webflow Showcase lets users explore and clone websites created by the community. It’s a great way to learn how to implement design elements and interactions.
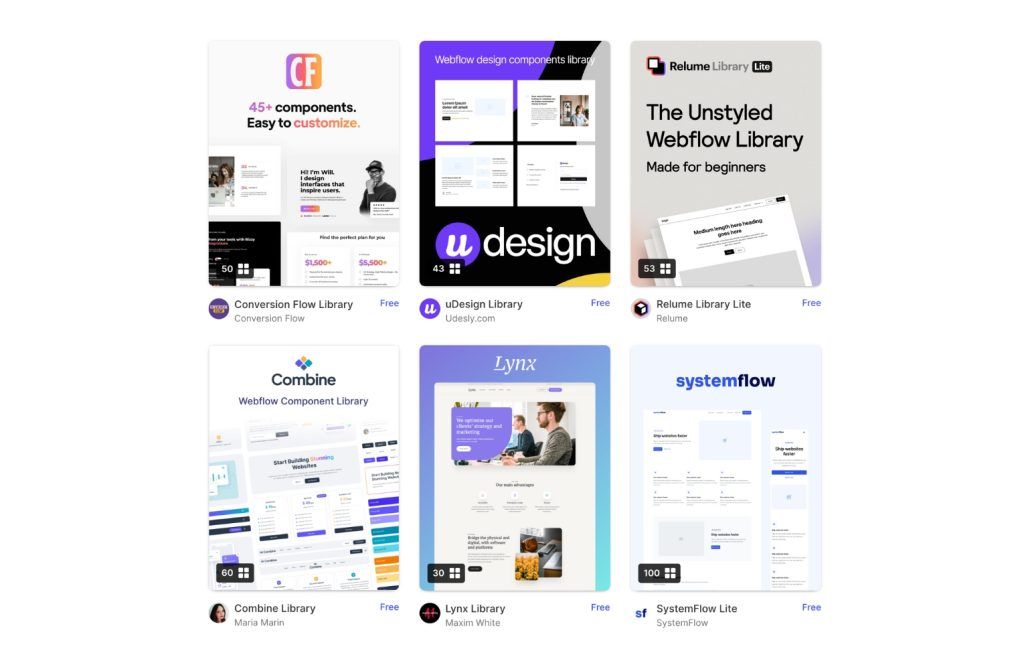
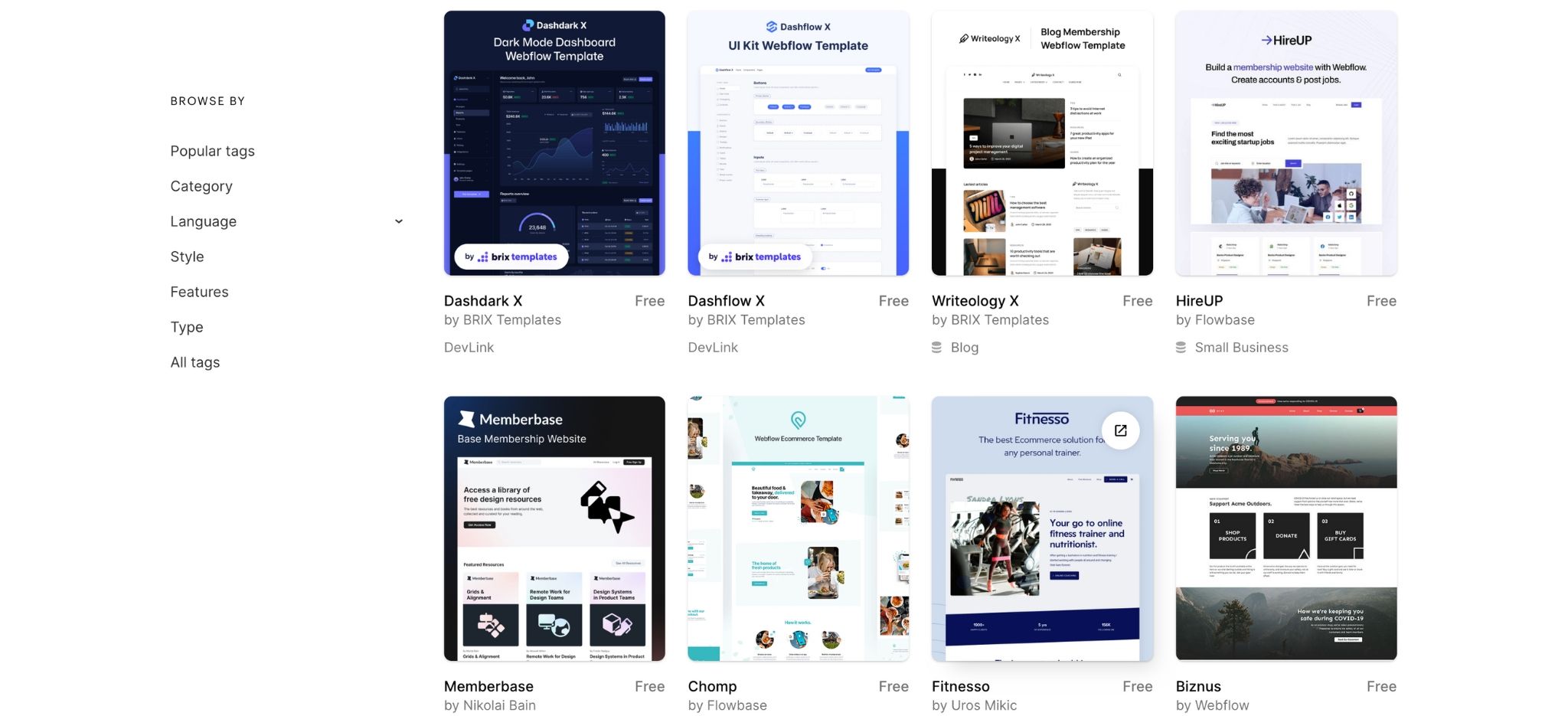
Webflow Templates: Webflow Templates offer a quick start for design projects. They also show how various designs can be structured within the platform.
Webflow Wishlist: This platform allows users to suggest new features and vote on proposed enhancements. It shows Webflow’s commitment to community-driven development and continuous improvement.
In short, Webflow offers a supportive environment for learning web design. Whether you’re a beginner or looking to improve your skills, Webflow has resources to help.
Webflow Review: Customer Support
Webflow’s customer support caters to a diverse user base, from beginners to professionals. They offer a range of resources, including tutorials and an active community. However, their real-time support could use some improvement.
Email Support Webflow provides email support for when self-help resources aren’t enough. While responses are generally timely, there’s no real-time support.
Support Hours Webflow’s support team operates during business hours, Monday to Friday. This could be a problem if you need urgent help outside these hours.
Priority Support Users on Pro or Enterprise site plans get priority support. This means faster response times for them.
Feedback Mechanism Webflow’s Wishlist platform lets users suggest and vote on new features. It’s a way for user feedback to shape the platform’s development.
In summary, Webflow blends self-help resources with email support. However, the lack of real-time support options like live chat or a hotline might be a drawback for some users. Despite this, the wealth of learning materials and active community provide a solid support framework for all users.
Webflow Review: Template and Customization
Webflow is all about creative freedom and custom solutions. It offers ready-made templates, but it truly shines when users bring their unique design ideas to life.

Range of Templates: Webflow has a solid collection of professionally designed templates. They cover various categories like business, e-commerce, portfolios, blogs, and more. They’re a great starting point for your website design.
Quality over Quantity: Although Webflow’s template selection may be smaller than some platforms, it focuses on quality. Each template is designed with aesthetics and functionality in mind. They provide a strong base for you to build and customize.
Highly Customizable: Webflow offers extensive customization options. You can modify almost every aspect of your chosen template, from layouts and typography to color schemes and animations.
Visual CSS Designer: Webflow’s CSS designer is a standout feature. It lets users style their sites visually, like using a graphic editor, but with the precision of hand-coding. This opens up a vast array of design possibilities, even for those without coding expertise.
Custom Components and Interactions: Webflow lets you create custom components and interactions. You can build dynamic sliders, complex navigation menus, interactive contact forms, and more. This adds a level of interactivity and uniqueness to your website.
Learning Curve and Support: Webflow’s advanced customization features come with a learning curve. For beginners, it may seem overwhelming at first. But Webflow supports its users with extensive educational resources, including Webflow University.
In summary, Webflow is designed for those who want a unique, personalized web presence. It provides the tools for personal creation, moving away from a rigid, standardized template concept. It’s perfect for any creative individuals who want to to build a uniquely personalized website.
Webflow Review: Tools Integrations
Webflow’s strength lies in its ability to integrate with other key services, enhancing functionality and workflow efficiency.
Variety of Native Integrations: Webflow supports a variety of popular services natively, including Mailchimp for marketing automation and Google Analytics for performance tracking. This ensures seamless operation of your essential tools, enhancing your website’s capabilities.
Zapier Connect: Webflow’s integration potential is further expanded by third-party service Zapier, which connects Webflow to hundreds of other apps. This allows you to automate tasks, such as updating your CMS when a new row is added to a Google Sheet or triggering a Slack message when a new form submission comes in.
Webflow E-commerce Integrations: For those building e-commerce sites, Webflow allows integration with Stripe for secure online payments, as well as connections to shipping and tax automation tools. This ensures that you can manage your online store end-to-end within the Webflow environment.
Embed Custom Code: If the built-in integrations don’t meet all your needs, Webflow allows you to embed custom code. This requires some technical knowledge but opens the door to virtually any service with an available API.
Webflow University and Support: Setting up Webflow integrations can seem daunting, but there are plenty of resources to guide you. Webflow University offers comprehensive tutorials, and there’s also a community forum for peer support.
While Webflow’s integration capacity is broad, it may require some manual work or technical understanding. However, the expanded functionality and potential for a seamless workflow make the initial setup well worth the effort.
In short, Webflow’s ability to integrate with various tools and services boosts its flexibility. It simplifies the process of building a powerful, efficient website. Whether you need to connect to marketing tools, manage e-commerce operations, or add custom integrations, Webflow has got you covered.
Is Webflow Right for you?
In this section, we’ll test Webflow in common scenarios to gauge if it is the right tool.
Design-Intensive Projects: Webflow is a designer’s dream, offering unrestricted creativity and precise design control. It’s perfect for marketing agencies or artists needing a unique online presence.
E-commerce Stores: Webflow’s e-commerce features are robust, supporting everything from product customization to seamless checkouts. It’s a reliable platform for both new entrepreneurs and established retailers.
Content-Rich Websites: For content-heavy websites, Webflow’s robust CMS is a boon. Bloggers, news sites, and educational platforms will find it invaluable.
Landing Pages and Marketing Sites: Webflow is also great for creating visually appealing landing pages or marketing sites, thanks to its smooth animations, responsive design, and SEO tools.
When Webflow Might Not Be the Best Fit: Webflow might not be the best fit for everyone. Beginners or those needing a quick setup might find platforms like Wix or Squarespace easier. And while Webflow can handle e-commerce, platforms like Shopify might offer more features for complex online stores.
Also, Webflow is primarily a website builder. For complex web applications or mobile apps, other builders like Bubble or traditional coding environments might be more suitable.
Conclusion
Webflow is a robust and adaptable tool, perfect for design-focused projects. It provides extensive customization, a variety of templates, and strong e-commerce support, making it a comprehensive solution for web designers and businesses.
However, it may be challenging for beginners and could be seen as costly compared to simpler options. While Webflow is versatile and offers design freedom, it might not be the best choice for those seeking ease of use, dedicated e-commerce features, or complex app development.
Share This Post
Ada Rivers
Ada Rivers is a senior writer and marketer with a Master’s in Global Marketing. She enjoys helping businesses reach their audience. In her free time, she likes hiking, cooking, and practicing yoga.
Allow cookies
This website uses cookies to enhance the user experience and for essential analytics purposes. By continuing to use the site, you agree to our use of cookies.

![11 Best AI Website Builders for Every Need [2025]](https://cdn.sanity.io/images/isy356iq/production/23668ac08262c43eeafaee559b1fb26d05f9bb81-1200x800.jpg?h=200)


![Mixo: What is It and a Detailed Review [2025]](https://cdn.sanity.io/images/isy356iq/production/9fe2701f3cf5613e8911e3acbc20a4c64d1bdbf8-1200x800.png?h=200)
![Uizard: Turn Ideas into UI Designs in Under a Minute with AI? [2025]](https://cdn.sanity.io/images/isy356iq/production/e93bbd89f87c53e973fd9a468629b64b73930f02-1200x800.jpg?h=200)
![ZipWP: Build a Functional WordPress Site in 60 Seconds with AI [2025]](https://cdn.sanity.io/images/isy356iq/production/77d93591b5a07e3c3cabed9a5207fe4093569531-1200x800.jpg?h=200)