Why Figma Leads the Pack: The Best UX Design Tool for 2025
Updated December 16, 2024
Published June 7, 2023

In the dynamic landscape of UX design tools, Figma carves out a unique niche, becoming a first-choice tool for many. It’s worth understanding why Figma is leading the pack, especially when it’s not just about the innovative features, but also about its focus on user-centered design and excellent collaborative capabilities that sets it apart.
As we step into 2023, Figma continues to impress with its browser-based platform that offers real-time collaboration, vector networking, and prototyping functionality. These features eliminate the need for constant software updates and compatibility checks. This article explores how Figma works and what makes it unique. We’ll also cover how Figma differs from its competitors and why it’s worth adopting for your design team.
Let’s dive in!
What is Figma and How Does It Work?

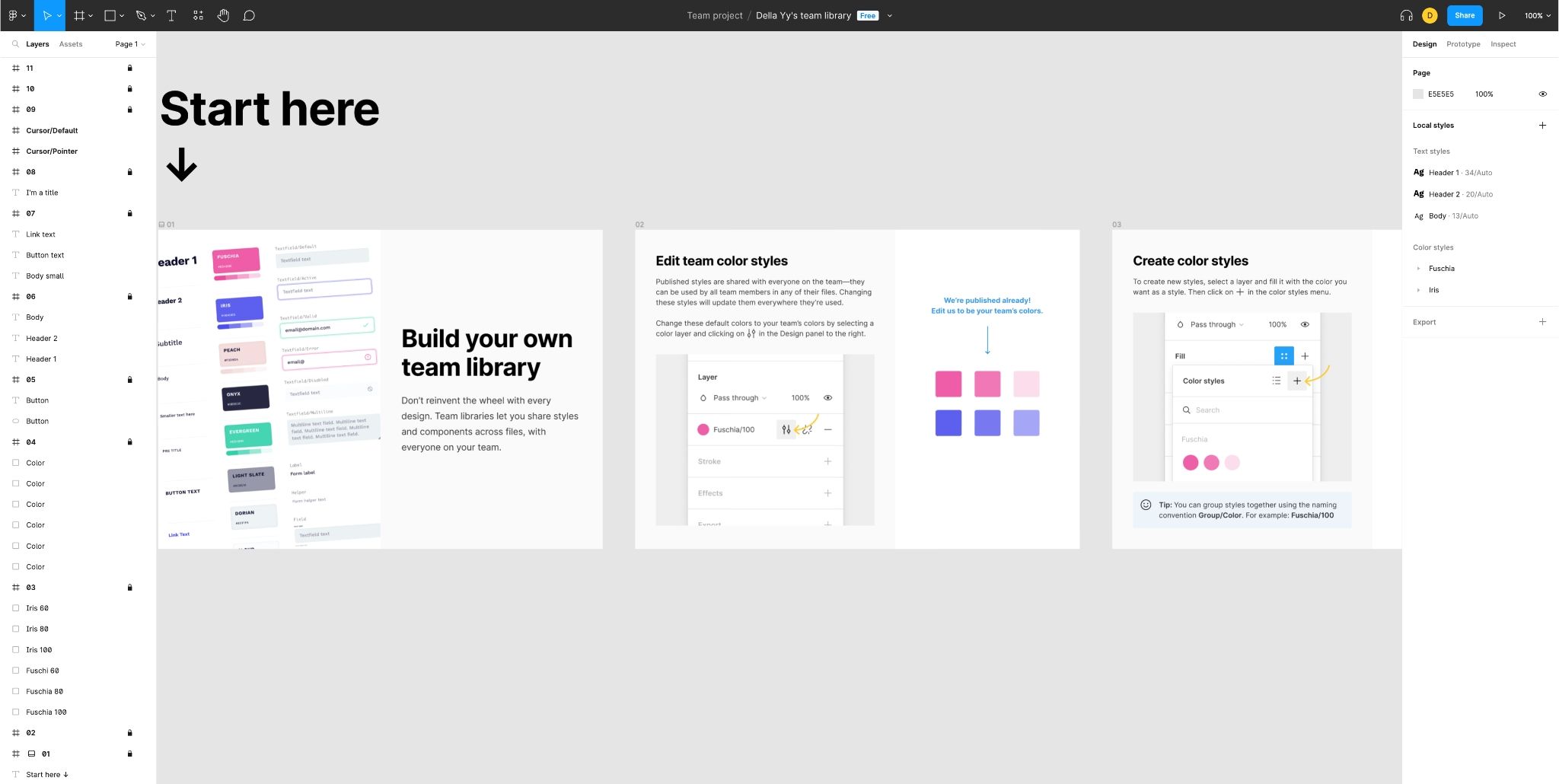
Figma is a digital design tool that serves as a platform for crafting user interfaces (UI) and enhancing user experiences (UX). It’s a one-stop-shop where users can design, refine, and join forces on design-centric tasks. It’s a popular tool for designers and currently enjoys a user base of roughly four million users. Although not the first browser-based design tool, Figma has been influential in popularizing web-based design as an alternative to traditional desktop applications.
Figma has many uses besides designing UI and UX for digital products like mobile applications and websites. While alternatives like Sketch offer basic prototyping capabilities, Figma provides a dedicated prototyping tool with advanced capabilities like conditional logic, micro-interactions, and complex animation within its platform.
In addition, the software’s cutting-edge capabilities make it an attractive option for developers looking to consolidate their software stack or reduce context-switching during projects.
Figma is also one of the easier design tools to master, reducing the entry barrier for beginner or novice designers. The platform provides a canvas-style interface with advanced image editing, text, vector editing, and selection and manipulation tools. And with a clean interface, drag-and-drop functionality, extensive documentation, and community support, there’s no reason not to jump on the Figma bandwagon, regardless of your design proficiency.
Why Figma is Different From Other Design UX Tools
Figma’s popularity has grown consistently since its launch, and it’s easy to see why. Its founders took the road less traveled, starting with creating a browser-based design tool when few such products existed, let alone worked as well as their desktop application counterparts.
Figma’s insistence on team collaboration was also a novelty at a time when collaboration relied on in-person meetings and sharing files back and forth. Here’s what makes Figma different from other players in the market:
Platform-Agnostic Design Tool
Only a few UX design tools work across platforms. For instance, Sketch is only available on MacOS, while Adobe XD doesn’t support Linux. This trend is common with most design tools, but Figma breaks the mold thanks to its browser-based design.
Now, dealing with compatibility hiccups, there are always solutions. One effective strategy is operating a virtual machine equipped with the necessary operating system. This could bridge the gap and make your preferred design tool work smoothly. But, only some are willing to go through the time and effort, often with limited results. Others simply don’t have the technical capabilities to implement these workarounds.
Accessing Figma from a browser means you can use the tool on any operating system or device with an internet connection. Therefore, it doesn’t matter which OS or device your team uses. Anyone with internet access can log into their Figma instance, regardless of location.
The browser-based model has implications beyond cross-platform functionality. For example, browser-based tools like Figma and InVision allow easy version control and updates. The software provider automatically provides updates and security patches without user intervention. This format means you’ll always have the most up-to-date instance of Figma with no extra effort or expertise required.
Browser-based applications also go hand in hand with cloud storage. This makes for easy file management. Files sync automatically, so everyone always has the latest version. You no longer have to worry about ensuring everyone works from the latest file.
Real-Time Collaboration
Few design tools support real-time collaboration in the brilliant way that Figma does. Unfortunately, most of these tools are designed with single users in mind, which is archaic in today’s context of cross-functional teams and dispersed workforces.
It’s worth mentioning that alternatives like Adobe XD and InVision support real-time collaboration. But Figma takes things to the next level, allowing multiple users to work on the same design file simultaneously. Each designer can see the changes as they happen.
Additionally, the platform offers design discussions, comments, and shared components where team members can communicate in real-time. It’s difficult to think of a more collaborative environment than Figma offers.
This scenario might sound nightmarish to the uninitiated. Mistakes happen, more so with multiple people working with the same file. But, with version history, rolling back to the previous working version is only a few clicks away.
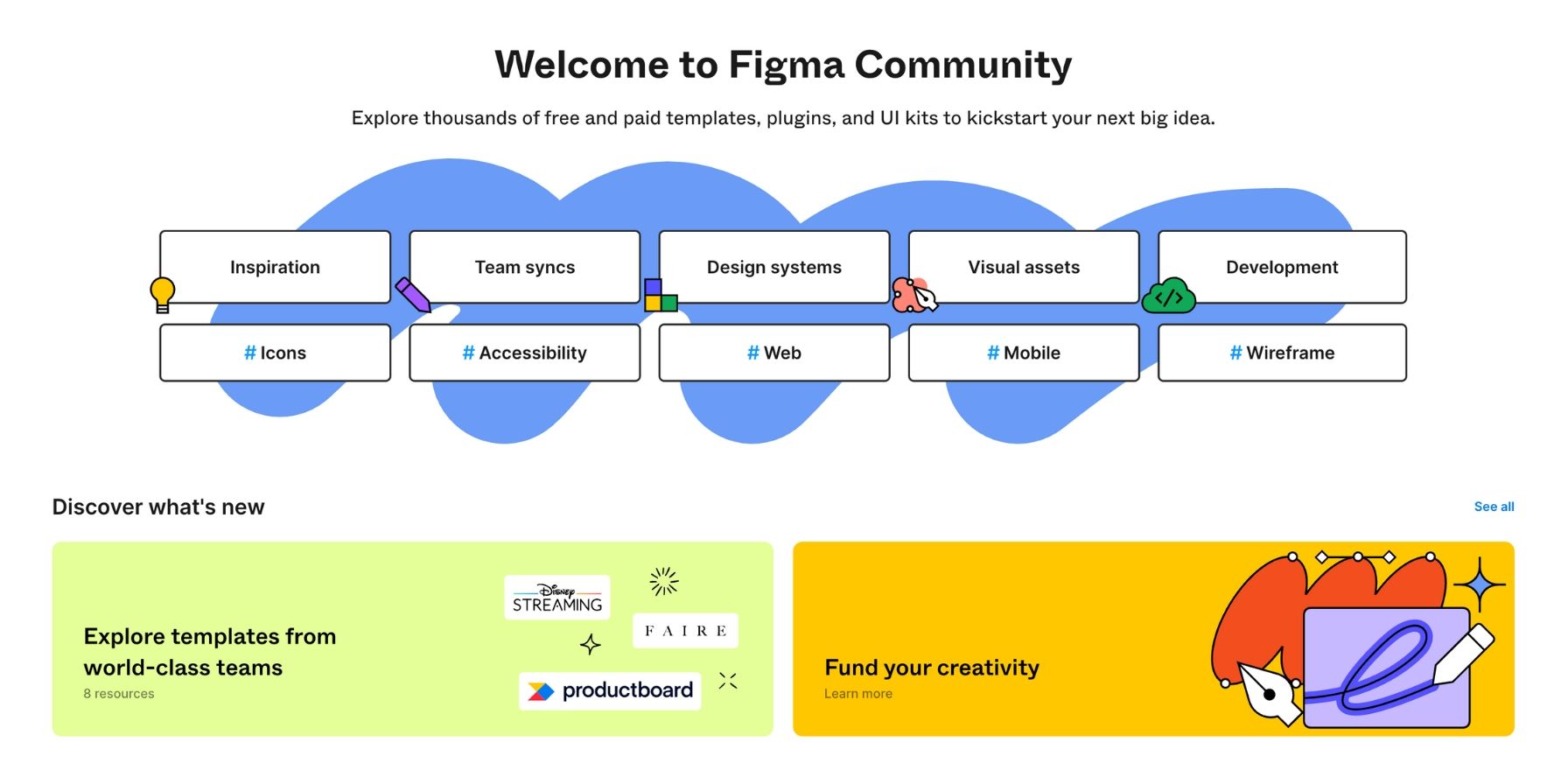
The Figma Community

Figma again proves to be an outlier with its community concept. Having a designer community isn’t unique. Adobe XD, Sketch, and InVision have forums where designers share information, design assets, and more. It’s how the Figma community works that’s different.
Users can access the Figma Community from within the platform. Here, you can search for design assets right from your Figma instance. The community also allows designers to share UI kits, resources, design files, and entire projects. It’s a treasure trove of information and valuable resources to accelerate your projects.
Community members will also agree that Figma is one of the few companies that listen to its user base. You can guarantee that any popular request is either under development or is in the backlog. This positive interaction between Figma and its designer community ensures that the platform constantly improves in the direction its users want.
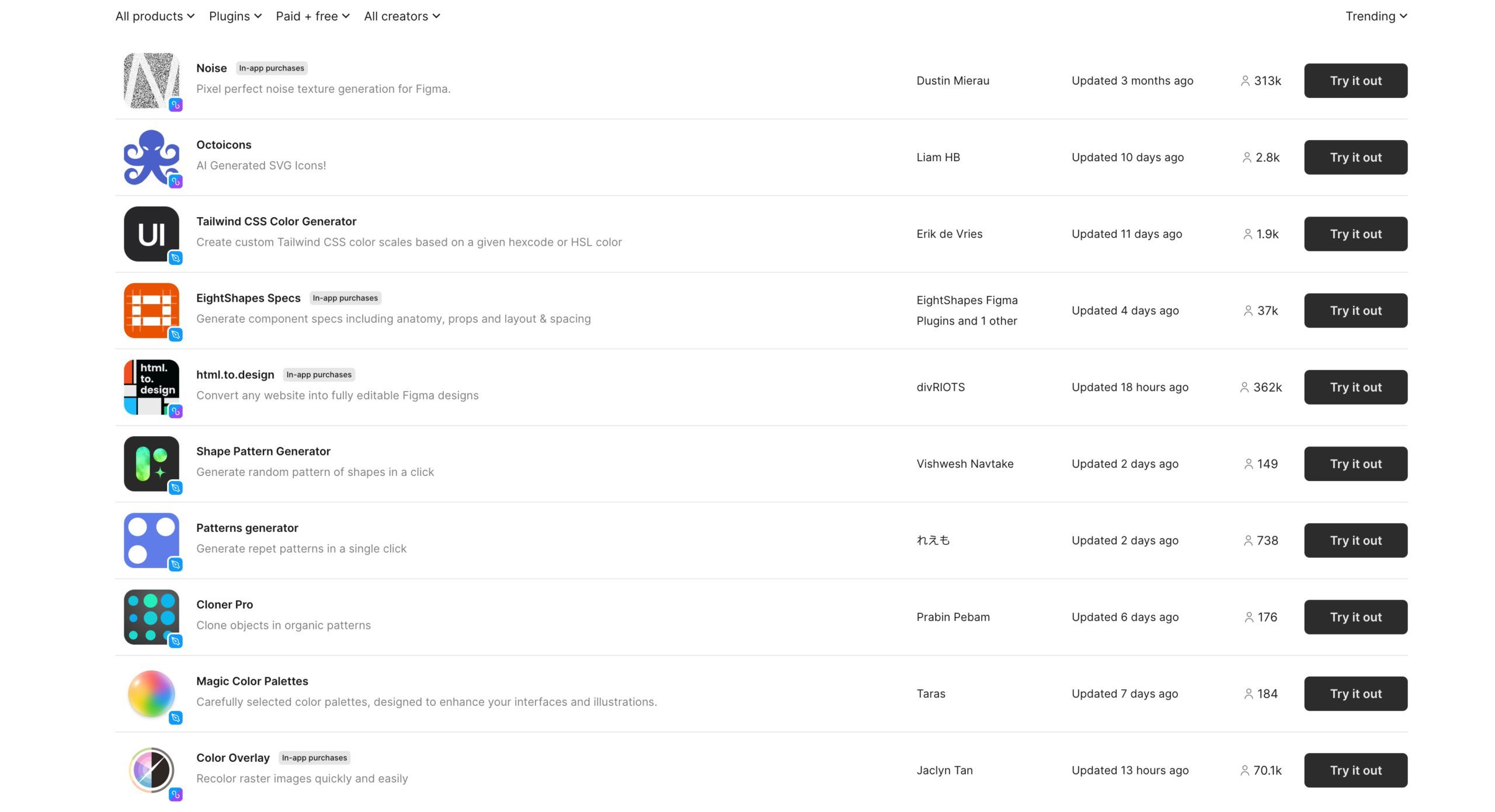
Numerous Plugins and Integrations

Figma has a massive ecosystem of integrations and plugins, more than most competitors. These include more than 300 integrations and plugins and growing. Thanks to these tight integrations, you have almost limitless options for what you can do in Figma.
For example, you can integrate Figma with Slack so all comments, notifications, and updates in Figma automatically sync in the team’s Slack channel. This integration is useful for collaborating with non-design stakeholders that don’t otherwise use Figma.
Similarly, you can integrate Figma with Unsplash to access free stock and attribution-free pictures from your Figma account. So whether you want to remove backgrounds from images, check text for errors and grammar mistakes, or create blushing animations for characters, you’ll find a plug-in that does exactly what you need to do.
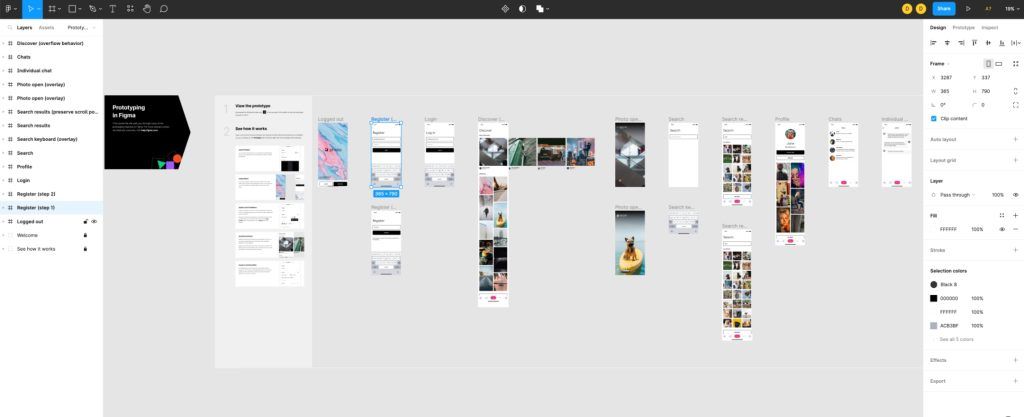
Painless Prototyping

Most design tools offer some prototyping capabilities, but these are mainly limited to defining interactions and creating transitions. Again, Figma offers a dedicated prototyping feature that rivals the best stand-alone tools.
Figma’s browser-based approach also improves the prototyping experience. You don’t need special software or a different application to preview prototypes. Instead, everything happens in Figma, from creating to testing the prototype.
Sharing prototypes with stakeholders is equally painless. You can either generate a link that stakeholders can open from their browsers. Or, you can create presentation slides to share with stakeholders. Figma’s prototyping function also supports real-time collaboration, including leaving comments and providing feedback directly on the design file.
Developer-Friendly Handoff
Naturally, the handoff process in Figma is platform-agnostic. Everything the developer needs is accessible from the browser, including design assets, CSS code, and specifications. You can say goodbye to static files and additional software that unnecessarily prolongs and complicates the handoff experience.
Figma also offers an interactive and collaborative handoff experience. It’s not just about transferring assets, design specifications, design system components, and style guides. Instead, the platform allows designers and developers to have a shared understanding of the implementation requirements.
For instance, the developer can provide feedback, ask questions, or leave comments regarding specific design elements during the handoff process.
Beyond the handoff, developers clearly understand the design and implementation process, thanks to Figma’s Inspect mode. Here, designers can scrutinize each design element and gather all relevant information in one place. As a result, Figma is one of the few tools that offer clarity for everyone involved in the project, including the designer, PM, developer, and engineer.
Developers are also spoiled for choice when implementing the design into code. Figma natively integrates with the most popular developer platforms, including GitHub and Zeplin. So developers can seamlessly integrate the design into their workflows. Alternatively, developers can copy code snippets from Figma and paste them into their preferred development environment.
Ease of Use
Most designers can relate to the frustration of explaining how to use a design tool to non-technical stakeholders like the CEO, project manager, or client. Simple tasks like reviewing a design prototype are a headache for people unfamiliar with design tools. Figma changes this with its clean, modern, and intuitive interface.
The software is just as pleasurable for designers. Its minimalist interface lets users focus on their designs by eliminating visual clutter and distractions. Similarly, the toolbar conveniently hosts the critical tools and functions designers need to work. Design tools and ease of use are rarely used in the same sentence, but Figma pulls it off.
Why Figma Is Worth the Price Tag
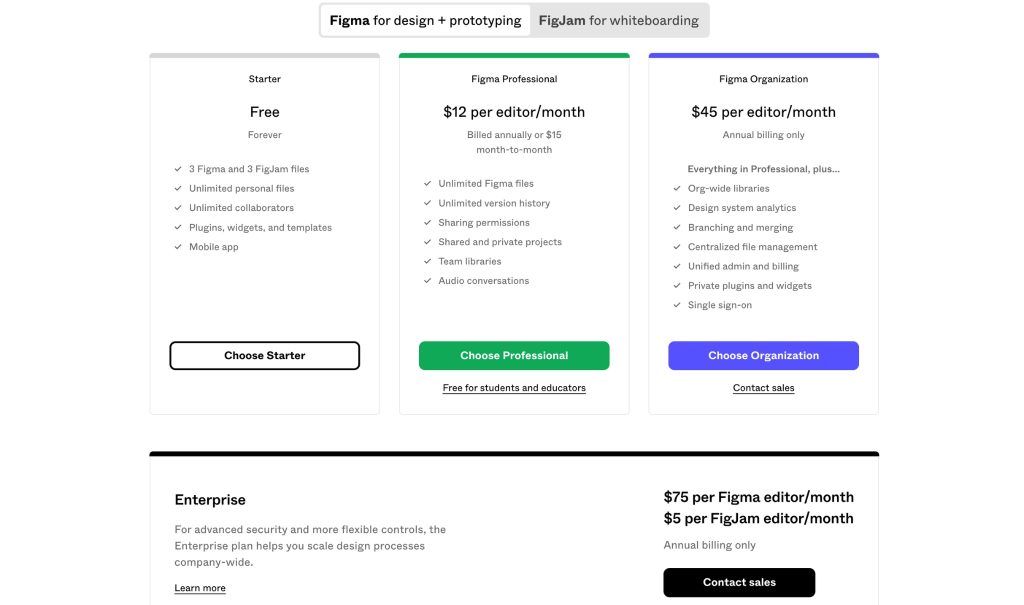
Like most web-based applications, Figma uses a subscription-based pricing model. There are four plans: Starter, Professional, Organization, and Enterprise. So, there’s something for everyone.

Figma’s Starter plan is free, perfect if you aren’t ready to spend on a design tool. Not everyone needs all the bells and whistles, so it’s great that Figma has a free option. The free version is surprisingly robust, with access to critical design and prototyping features like sketch import, advanced drawing tools, Figma editor, interactive prototypes, and even developer handoff.
The free version isn’t for everyone. But, an individual designer working on personal projects or a freelancer working on small-scale projects will find immense value in the free software. Similarly, a startup with a small team and limited design needs will equally see value here.
Most users will need to upgrade to the Professional plan. It costs similar to most competitors despite offering more advanced features. This tier lifts multiple restrictions on the free version, including private projects, team and project transfer, components, and prototype-sharing permissions.
The Professional plan is perfect for design teams wanting to increase workflow efficiency and improve collaboration. The supporting features in this plan include version history, team libraries, and unlimited projects not available with the free plan. Most design agencies and large organizations will find everything they need in this tier.
The Organization plan is the next upgrade after the Professional Plan. It’s considerably more expensive than alternatives like Sketch. But it’s a good option for enterprise users willing to pay extra for premium features and security. This tier unlocks organization-wide design systems, unlimited teams, private plugins and widgets, branching and merging, and webhooks.
As the name suggests, the Organization plan is best for large design teams and enterprise-level organizations. For example, large teams can benefit from advanced collaboration capabilities and real-time communication across large teams. This plan is also suitable for design system management at scale, with the ability to manage design assets and components from a central place.
Finally, Figma has an Enterprise plan. It’s a recent addition for organizations requiring enhanced security and compliance. The plan is packed with security features unavailable at other levels, including guest access controls, external content controls, role assignment via SCIM, and activity logs API. It’s overkill for most users, but it’s good to know it’s available if you need it.
Final Thoughts on Figma
It is difficult to oversell Figma because it is a terrific design tool. It is worth the almost six years it took to develop, which is a long time in the software industry. Its main selling point is a collaborative design process, and Figma certainly lives up to its promise.
But Figma isn’t just a nifty collaborative design tool. The software easily beats its competition on standard core features across design tools. Moreover, it’s one of the easiest platforms to master, with an intuitive, clean, modern interface.
Figma also beats the competition with more advanced design, prototyping, and handoff features. So it is no wonder Adobe spent $20 billion to acquire Figma, a newcomer that presented an existential threat to far more established brands. If nothing else, you’ll save on extra supporting software thanks to Figma’s extensive feature set, plugins, and extensions.
Share This Post
Ada Rivers
Ada Rivers is a senior writer and marketer with a Master’s in Global Marketing. She enjoys helping businesses reach their audience. In her free time, she likes hiking, cooking, and practicing yoga.
Allow cookies
This website uses cookies to enhance the user experience and for essential analytics purposes. By continuing to use the site, you agree to our use of cookies.

![11 Best AI Website Builders for Every Need [2025]](https://cdn.sanity.io/images/isy356iq/production/23668ac08262c43eeafaee559b1fb26d05f9bb81-1200x800.jpg?h=200)

![Mixo: What is It and a Detailed Review [2025]](https://cdn.sanity.io/images/isy356iq/production/9fe2701f3cf5613e8911e3acbc20a4c64d1bdbf8-1200x800.png?h=200)


![Uizard: Turn Ideas into UI Designs in Under a Minute with AI? [2025]](https://cdn.sanity.io/images/isy356iq/production/e93bbd89f87c53e973fd9a468629b64b73930f02-1200x800.jpg?h=200)
![ZipWP: Build a Functional WordPress Site in 60 Seconds with AI [2025]](https://cdn.sanity.io/images/isy356iq/production/77d93591b5a07e3c3cabed9a5207fe4093569531-1200x800.jpg?h=200)